Typora
Typora图片插入技巧
铸鼎用来写MarkDown文本的神器,之前经常使用VSCode,最后使用Typora写笔记更加方便,作为程序猿,使用MarkDown写笔记还是很方便的,加上Typora写起笔记更是如虎添翼的感觉,推荐大家使用。
静态博客
铸鼎使用的是Hexo博客,使用Typora书写MarkDown,Hexo生成静态网页,访问网页链接才可以进行访问,但是有一点使用起来非常麻烦,那就是当你需要插入一张图片,就会发现Hexo生成的网页不能显示图片,或者你会聪明的将这张图片的路径修改为Hexo网站可以进行访问的路径,但你也会发现Typora中的图片不能正常显示。
今天突然想到Typora既然被称为神器也不是没有道理的,于是就翻阅文档发现,可以进行相应的设置使得静态博客和Typora编辑器同时显示图片的方式。
参考:
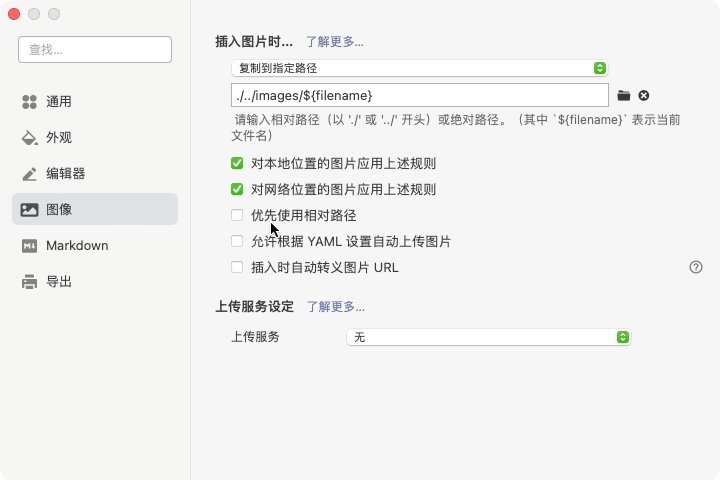
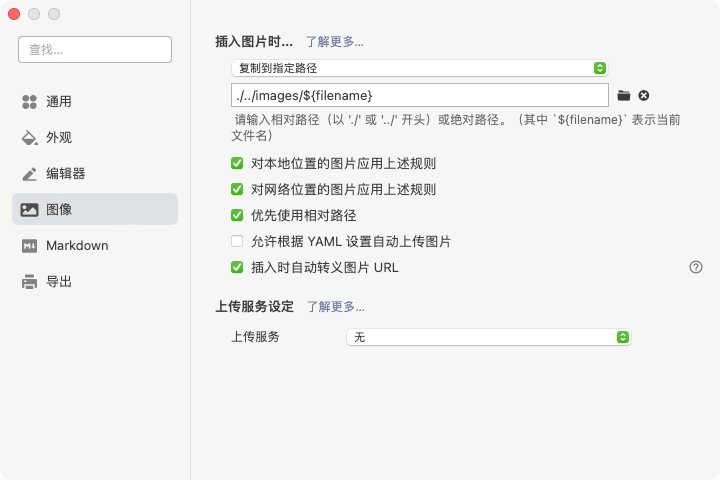
配置一下Typora
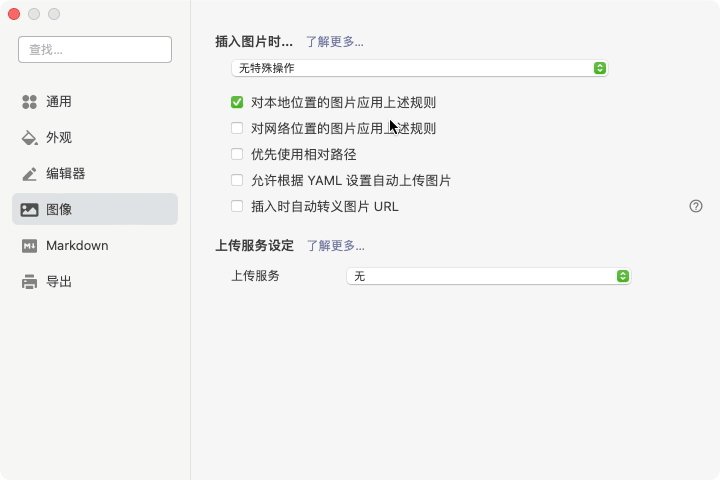
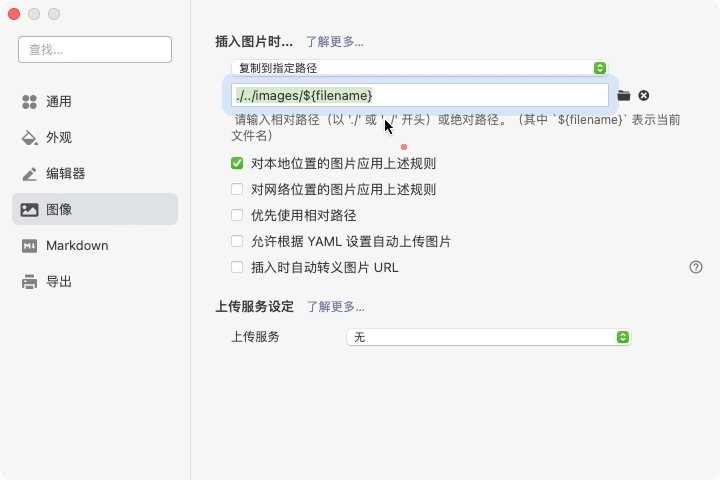
Typora > 偏好设置 > 图像

Hexo填入路径:
./../images/${filename},建议4个选项都打钩。格式 > 图像 > 当插入图片时 > 复制图片到文件夹
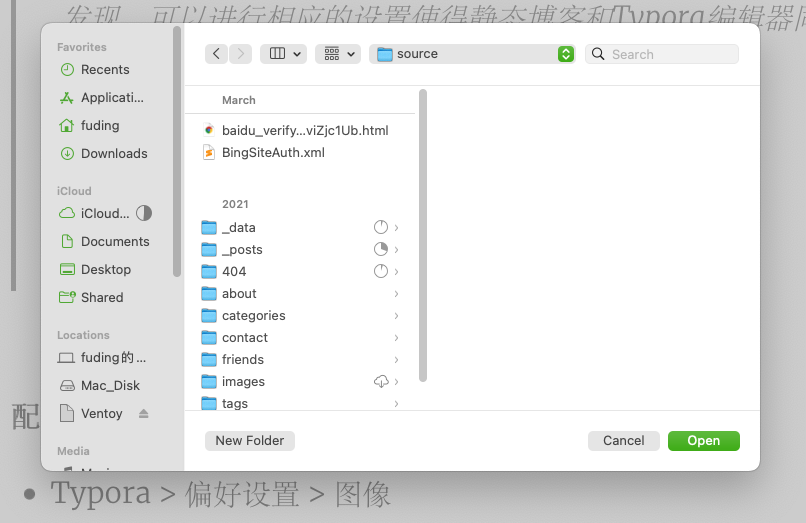
格式 > 图像 > 设置图片根目录

设置根目录到Hexo根目录的source文件夹内,文章上方区域就会显示:
typora-root-url: ../../source将
typora-root-url: ../../source写入hexo-code/scaffolds/post.md1
2
3
4
5
6
7
8
9title: {{ title }}
date: {{ date }}
img: /images/error.jpg #可以不写
top: false
cover: false
coverImg: /images/error.jpg #可以不写
categories: #一个就好
tags: #尽量多一些
typora-root-url: ../../source
原理
- 设置了
./../images/${filename}是因为Typora找md文件的图片默认是md文件的当前目录下,设置./../就来到了source目录下,铸鼎的建议是将不同文章的图片放在不同的文件夹下方便管理。 typora-root-url: ../../source,会使Typora找到图片资源才可显示。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 铸鼎-BuildDing!
评论